Your Browser Leaks More Than You See (Hidden Form Fields)
Modern browsers helpfully remember your contact, address, and payment details to autofill forms. But what happens when those details slip into places you don’t see?
When you click a field and hit autofill, you’re not just filling in what you see. Hidden or off-screen fields can quietly collect that same data without you noticing. A sneaky developer (or malicious adversaries) can easily abuse this to grab extra details you never meant to share.
Your Browsers Autofill Feature
By default, modern browsers offer to store your personal information such as your name, email, phone number, physical address, and even payment card details each time you submit a web form.
 Many would accept this prompt without much thought. It feels harmless. After all, it saves time having to fill this out every time and on every website. But from a security perspective, it comes with a critical blind spot. The same convenience that fills the visible fields can silently supply hidden or off-screen inputs with exactly the same data.
Many would accept this prompt without much thought. It feels harmless. After all, it saves time having to fill this out every time and on every website. But from a security perspective, it comes with a critical blind spot. The same convenience that fills the visible fields can silently supply hidden or off-screen inputs with exactly the same data.
So what exactly is the issue?
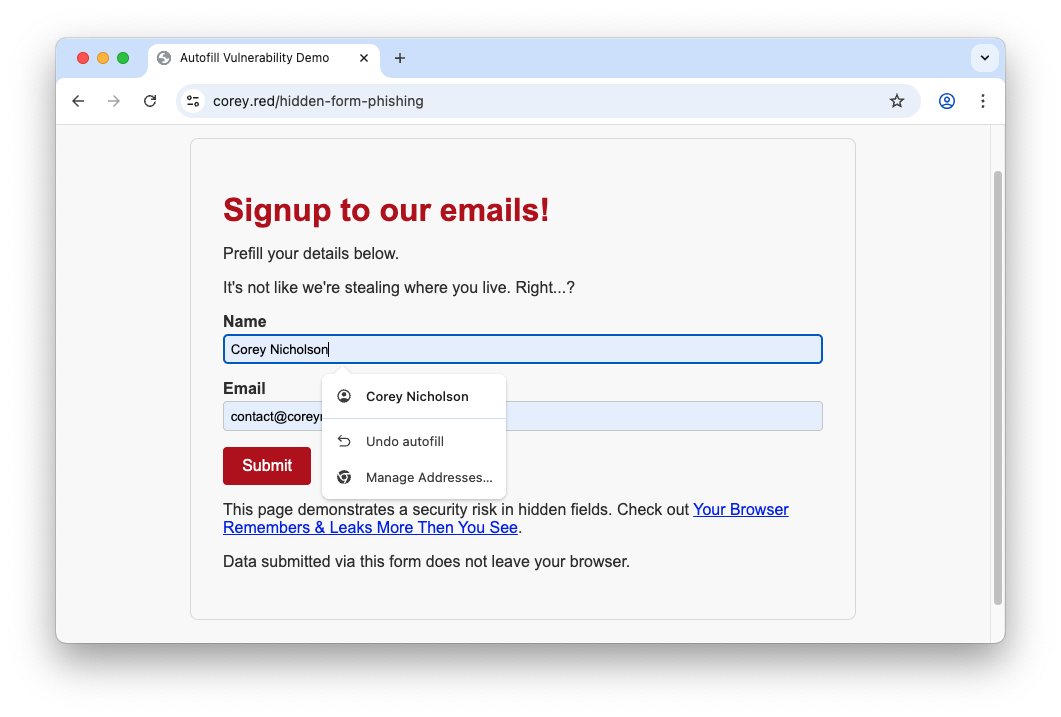
Let's go to this harmless page where you can subscribe to a mailling list. Thanks to the browser, it autofills your name and email. And that's all.. right?... right?
 Well... no.
Well... no.
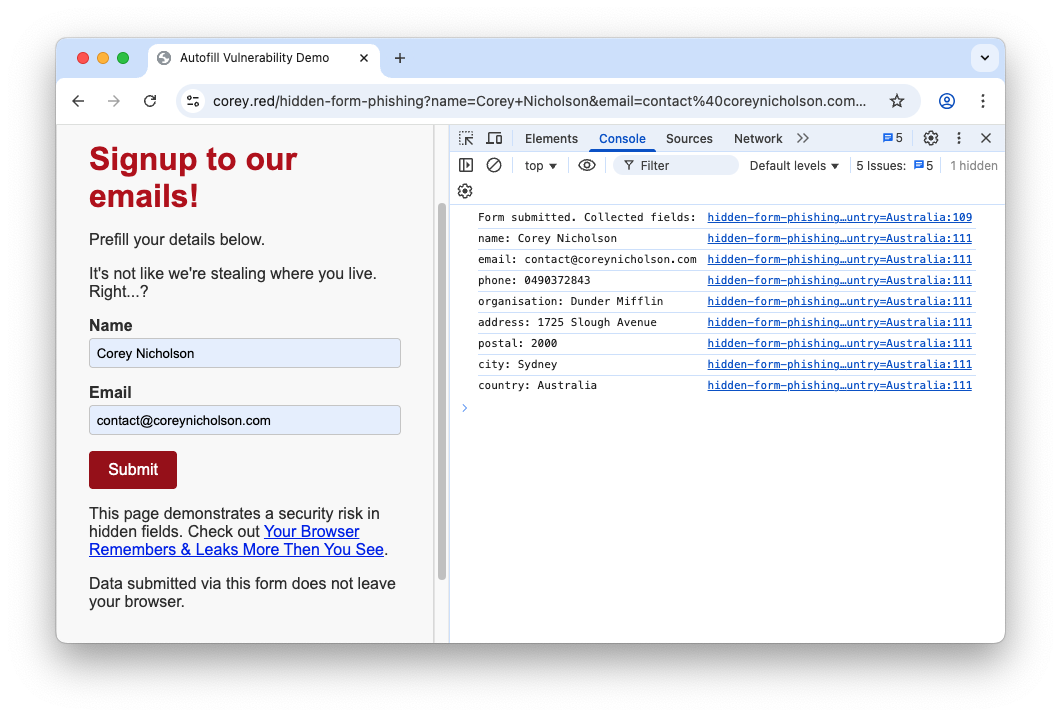
Looking at the console, we can see the data that was actually sent via the form:
 The form has sent to the adversary:
The form has sent to the adversary:
- Full name
- Phone number
- Organisation
- Address
- Postcode
- City
- Country
That's a lot more information then the victim intended.
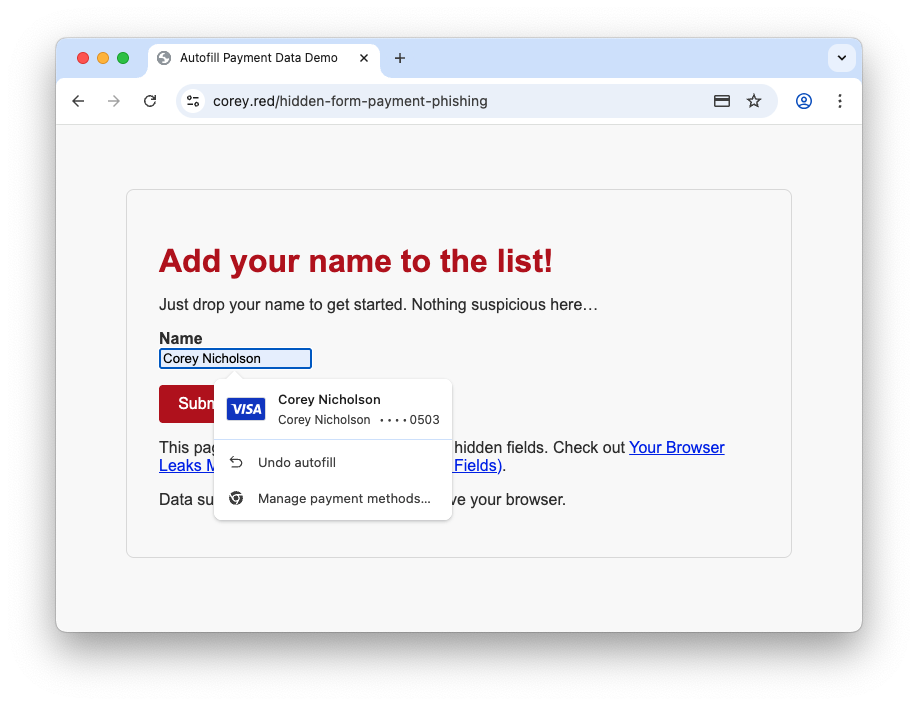
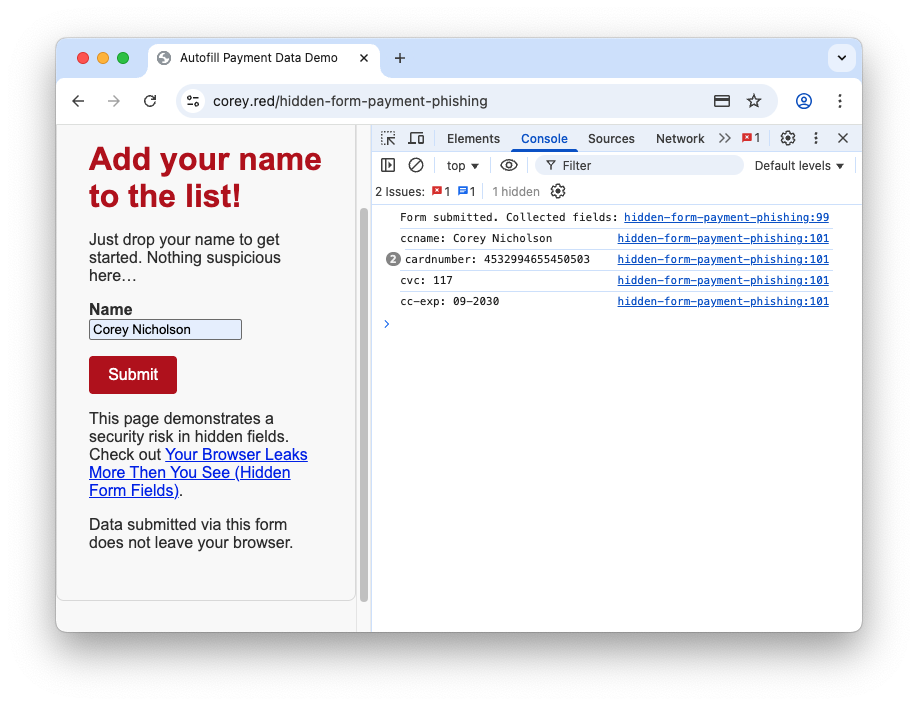
The same can be done for autofilling payment card details. It's more obvious then before, but people may still expect it just to pull the name off the stored payment card, not share the payment card details in its entirety.

Looking at the console, again we can see the data that was actually sent via the form:

The adversary has been sent the:
- Payment card name
- Payment card number
- Payment card expiry
- Payment card CVC code
How does this happen?
When you visit a site and click a field in a web form, the browser will try to match your saved details to the input field in the HTML. It does this by inspecting attributes like name. For example in my demo:
<input id="email" name="email" type="email" placeholder="Your Email">
When you click 'autofill', it doesn't just fill that single field, but scans the entire form for other fields whos name matches known categories. Any matching fields get populated immediately. The problem is that this happens whether they're visible or not to the user.
In my demo code, the visible fields look innocent enough:
<input id="name" name="name" type="text" placeholder="Your Name">
<input id="email" name="email" type="email" placeholder="Your Email">
But hidden fields can be added using CSS tricks like position: absolute; left: -9999px; or a custom hidden class:
<p class="hidden">
<input id="phone" name="phone" type="text" placeholder="Your Phone">
</p>
<p class="hidden">
<input id="address" name="address" type="text" placeholder="Your Address">
</p>
To the user these fields don't exist as they are never rendered on screen. But to the browser's autofill logic, they're just more form inputs that match saved data. So when the user triggers autofill on the visible fields, the browser quietly fills the hidden ones too. There’s no check for visibility: hidden, display: none, or off-screen positioning. The matching is purely name based.
Has this been reported?
One of the earliest references I could find was back in 2012, a user submitted the issue Chrome's Autofill feature circumvents anti-spam honeypot hidden form field techniques. It's not closed off yet either, but this focuses on a different side affected of this. Using hidden form elements for phishing is not a new concept though as other GitHub PoCs exist demonstrating the root issue.
The truth is that it's a balancing game between the user experience and security. It would be easy enough to not auto fill on fields where class="hidden", but as soon as this feature is implemented, adversaries will find another, smarter way to hide the form.
